制作会社がWebアクセシビリティに向き合うために考えたこと

Webアクセシビリティがなぜ求められているのか。Webサイト制作の支援を行う弊社の考えと、今後の取り組みについてご紹介します。
アクセシビリティとは
アクセシビリティとは、Access(アクセス)とAbility(能力)という言葉の組み合わせで、そのサービスや製品に対して「利用できるか」「理解できるか」といった意味で使われます。とくにウェブコンテンツにおいては「情報の取得のしやすさ」といった意味を持つ用語です。
Webサイトでなぜアクセシビリティ対応が必要か
高齢者や障害者への対応という考えが広く知られていますが、それだけでなく、Webサイトを利用する多くのユーザーにとっても重要です。たとえば以下のようなケースでは、一時的な環境要因であっても情報を得る必要があります。
- 使用するマウスが故障や電池切れでキーボード操作をしないといけない
- イヤホンが使えない状況で動画の内容を理解する必要がある
- 怪我や病気で一時的に目や耳が使えない
こういった状況においても、アクセシビリティを向上することで、あらゆるユーザーの利便性を向上させることができます。
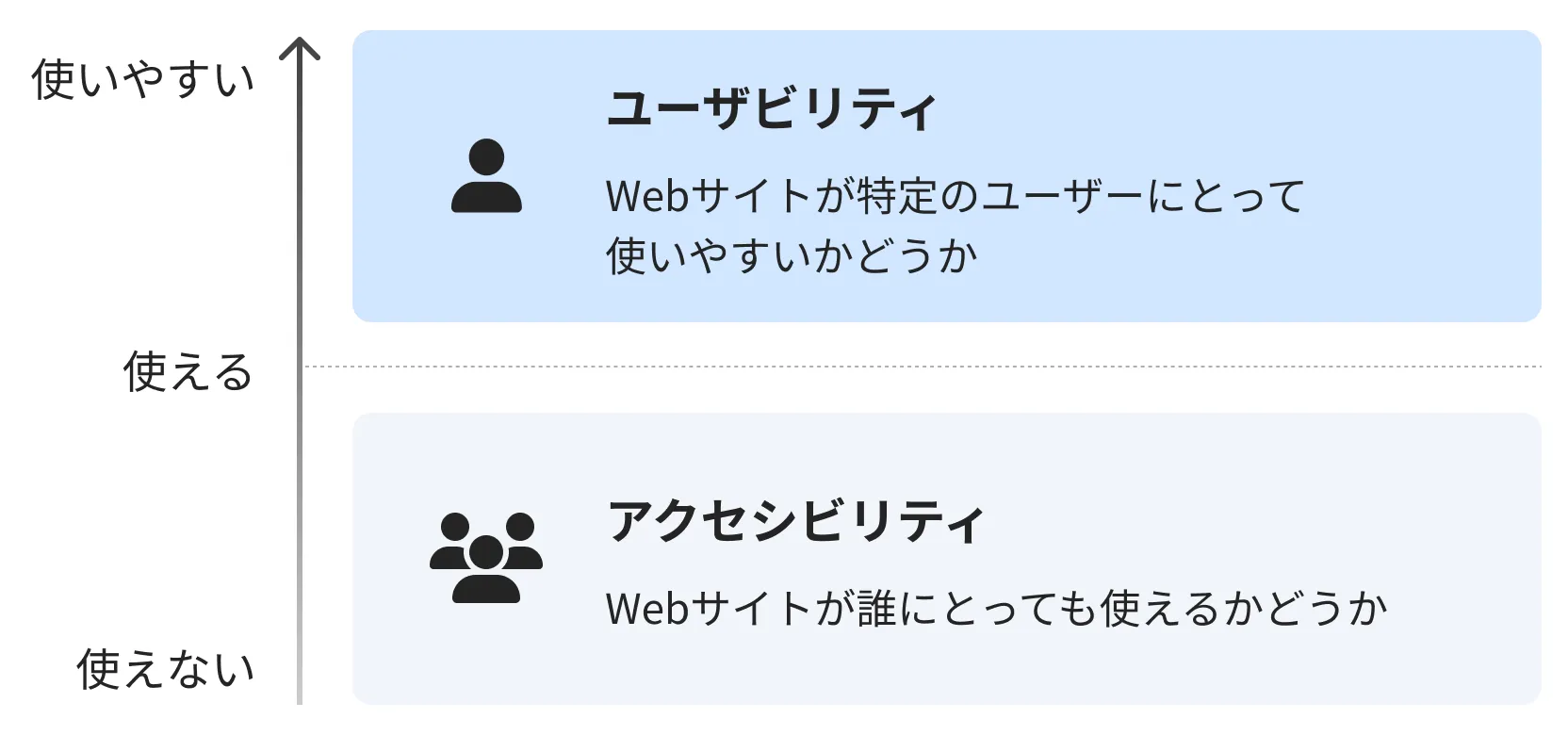
ユーザビリティとの違い
ユーザビリティ(ユーザーの使いやすさ)もアクセシビリティと深く関わります。ただしユーザビリティは「アクセスができる前提で」その使い勝手をより向上させる考え方です。一方でアクセシビリティは「アクセスができる状態」を事前に用意することに大きな意味があります。
つまり、ユーザビリティの向上の前段階としてアクセシビリティがあり、だからこそすべてのユーザーのためにWebアクセシビリティが欠かせないわけです。

国内でのWebアクセシビリティ普及を目的とした情報サイトのエー イレブン ワイ[WebA11y.jp]では、「Webアクセシビリティとは何かを100文字以内で答える」という想定で、以下のような回答を例としてあげています。
「より多くのユーザーが、より多くの利用環境から、より多くの場面や状況で、Webコンテンツを使えるようにすること。」であり、それは「時代や社会からの要請」でもある。
引用:Webアクセシビリティとは?
この例であげられている「より多くのユーザー」は私たちのようにWebを利用するユーザーすべてを含んでいます。また「時代や社会からの要請」は法改正にも表れていますので、以下にてご紹介いたします。
障害者差別解消法の改正について
障害者差別解消法とは、障害を理由とする差別の解消を目的として、2013年に制定され、2016年に施行されました。
障害者差別解消法は、全ての国民が、障害の有無によって分け隔てられることなく、相互に人格と個性を尊重し合いながら共生する社会の実現に向け、障害を理由とする差別の解消を推進することを目的として、平成25年6月に制定されました。
引用: 内閣府「障害者差別解消法リーフレット」
この法律は2021年に改正され、2024年4月1日に施行される改正障害者差別解消法によって、これまで対象とされてきた行政機関だけでなく、民間企業にも障害者への「合理的配慮」が義務化されています。
合理的配慮とは?
ここでいう「合理的配慮」とは、障害当事者から具体的な要望があった場合に、負担が重すぎない範囲で企業が対応することを意味します。
たとえばWebサイトを利用した障害者のユーザーが「サイトの機能を使えず困っている」と申し出た場合に、可能な範囲で何かしらの対応を行うことが義務として求められます。(必ずしもサイトの改修が必要なわけではありません)
障害者差別解消法や合理的配慮の解説は、以下も参考にしてください。
また、合理的配慮とあわせて「環境の整備」も必要になってきます。
環境の整備とは?
環境の整備とは「事前的改善措置」のことで、つまり、利用者が不便にならないような環境をあらかじめ整えておくことを意味します。行政機関、事業者ともに「努力義務」となっています。
不特定多数の障害者を主な対象とする事前的改善措置(バリアフリー化、意思表示やコミュニケーションを支援するための人的支援、情報アクセシビリティの向上等)について、個々の障害者に対する合理的配慮を的確に行うための環境の整備として実施に努める。研修等のソフト面も含まれることが重要。
引用:内閣府「障害を理由とする差別の解消の推進に関する基本方針」
ここで言及されている情報アクセシビリティの中にはWebアクセシビリティも含まれているため、「実施に努める」つまり、努力義務として取り組む必要があります。
改正法によって義務化されるのはあくまで「合理的配慮」ですが、「環境の整備」を行うことが、合理的配慮への個別対応を減らすことにもつながります。
備えとしてのガイドラインへの対応
法的義務である合理的配慮の提供に意識が行きがちかもしれませんが、もちろんユーザーからの要望がない場合はアクセシビリティ対応をないがしろにしていいわけではありません。
これまで、とくに自治体や政府機関のサイトでは、規格化されたガイドラインへの準拠が求められてきました。それがJIS X 8341-3という国内のJIS規格であり、その元となるWCAG 2.0は広く世界中で使われているものになります。
WCAG(Web Content Accessibility Guidelines)は現在でもアップデートが続いており、2018年にはWCAG 2.1、そして2023年にはWCAG 2.2が勧告されました。
障害者差別解消法の改正によってウェブアクセシビリティ対応が義務化されたわけではありませんが、今後は企業の社会的な責任として、こういったガイドラインへの対応が「環境の整備」として求められていくでしょう。
アクセシビリティとSEOについて
アクセシビリティとSEOの関係は、遠いように思えて意外と近いものになります。Web上にある文書や画像などを取得する検索エンジンのクローラーは、情報を機械的に読み取ります。
たとえばWebページを制作する場合に、画像に代替テキストを設定したり、Webサイトの文書構造を整えることで、そのクローラー(機械)が情報を読み取りやすくなります。こういった機械の読み取りやすさをマシンリーダブル(machine readable)と言いますが、機械が読み取りやすいWebサイトは検索エンジンにもわかりやすくなります。
画像に代替テキストを設定する
代替テキストは、SEO観点では、検索エンジンに対して画像の内容を理解させ、ユーザーの検索結果に反映させることができる利点があります。
また、アクセシビリティ観点では、画像を視覚的に認識できないユーザーにとっては重要となります。代替テキストを設定することで、スクリーンリーダーなどの支援技術を使用する視覚障害者は「画像の内容や目的」を受け取れるようになります。
スクリーンリーダーとは
スクリーンリーダーは、視覚障害者がPCやスマホを操作する際に、リンクやボタン、テキスト情報などを読み上げることで操作できるようにするもので、情報アクセシビリティにおいて「支援技術」と呼ばれています。
Webサイトの文書構造を整える
スクリーンリーダーが欠かせないユーザーは、ページ全体の見出し構造を把握したうえで、見出しジャンプ機能を使って情報にアクセスすることもあります。SEOにおいても見出しは「ユーザーと検索エンジンに構造を伝えるために必要」とされています。
見出しだけでなく、リストを表す<ul>としてマークアップしたり、別ページへ遷移するリンクとして<a>要素を使用するのは、クローラーとユーザー両方に分かりやすく情報を伝えるために必要なことです。
- 見出し1は〇〇で、見出し2は〇〇です
- 〇〇に必要な要素はこの3項目です
- 詳しくは〇〇というリンク先で説明します
上記は簡単な例ですが、このように必要な情報を構造化してWebサイトに掲載することで、それを届けるユーザーへの理解にも繋がるため、結果的にSEOにもアクセシビリティにも良い影響をもたらします。
弊社の対応状況
リメディアではアクセシビリティ対応についてのガイドラインはまだ整備できていませんが、コーディングガイドラインやデザインガイドラインには、アクセシビリティに配慮するための項目があります。ここではその一部をご紹介します。
コーディングガイドライン
- 見出しやリスト、ボタンなど、適切な文書構造を意識してマークアップする
- リンクテキストは、リンク先がわかる文言にする
- 操作可能なボタン要素は、操作後の挙動がわかる文言を用意する
- 情報を伝えている画像に代替テキストを提供する
- キーボードだけでも操作できるようにする
デザインガイドライン
- 色の情報でしか判断できないデザインは避ける(カラーユニバーサルデザイン)
- 視認性の低い文字色を避ける(カラーコントラスト)
- 文字サイズや行間については、可読性に十分配慮しながら最適な数値で設定する
アクセシビリティの要件がない場合も、上記のような対応はなるべく前提として制作することを方針として定めています。
ただし、現時点でこれらはすべて対応が必須ではありませんし、実際にこの要件をすべて満たせていることは少ないです。他にも考慮する事項は多くあるのですが、お客さまと協力しながらウェブサイトの設計やデザイン・実装を行う中で意識していきたい点ではあります。
アクセシビリティの学習リソースについて
弊社での対応方針の策定は、さまざまな先行事例などを参考にしています。他社の取り組みや以下の書籍なども参照しながら、実際の業務において活用できる内容を取り入れています。

また、デジタル庁が配布しているウェブアクセシビリティ導入ガイドブックや、他にも分かりやすいWebサイトや記事などもたくさんあるので、日々それらの情報も取り入れながら常にアップデートしていくことを心がけています。
今後の取組みについて
ウェブアクセシビリティへの対応は、最近ではデジタルサービスを運営する事業会社だけでなく、Webの受託制作の会社やマーケティング支援企業をはじめとした、あらゆる業界で話題に上がることが多くなってきました。デジタル庁が積極的に情報発信していることも影響していると思います。

また、先日は福岡において「アクセシビリティカンファレンス」が開催されました。オンラインで参加しましたが、とても熱量の高いイベントでした。ご興味があればアーカイブもあるのでぜひご覧ください。

弊社での取り組みはまだ始まったばかりですが、こういった行政機関や他企業の取り組みの発信も参考にしながら、今後もさらに充実させていこうと思います。
WWWの発案者であるTim Berners-Lee(ティム・バーナーズ=リー)氏の言葉に、以下のものがあります。
The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.
Accessibility - W3C
以下が日本語訳です。
ウェブの力はその普遍性にある。障害の有無にかかわらず、誰もがアクセスできることがその本質である。
とても印象的な言葉ではないでしょうか。短く簡潔な内容ですが、だからこそ力強さを感じます。
ティム・バーナーズ=リー氏はWWW (World Wide Web) を考案し、W3CというWeb技術の標準化団体を創設した「ウェブの生みの親」ともいわれている方です。そういった立場の方によるこの言葉は、ウェブというメディアのあり方を考えるうえで重要といえますし、大切にしたい考え方です。
あらゆるWebサイト・Webコンテンツの制作において、以下の考えが広まっていくと、より多くのユーザーが恩恵を受けられると考えます。
「アクセシビリティを標準の品質として提供する」
弊社では、これを目標に実践できる取り組みを今後とも進めてまいります。道のりは長いと思いますが、お客さまと共に実現していきたいと思っています。
Webアクセシビリティに関する情報は、このブログでも引き続き発信していく予定です。今回の記事では、方針や向き合い方などのご紹介でしたが、具体的な方法論も今後は発信していけたらと思います。